Разделы "Структура" и "Руководство. Педагогический состав"
Форма редактирования специалиста
Изменение режима отображения по умолчанию
Вывод дополнительных полей в столбцы таблицы
Вывод полей на детальной странице сотрудника
Разделы "Структура" и "Специалисты" формируются из одного инфоблока, который заполняется через раздел "Администрирование" > "Контент" > "Организация" > "Структура".
Для начала нужно сформировать разделы, к которым обязательно нужно привязать специалистов, иначе они отображаться не будут в публичной части, либо будут работать некорректно.
Специалисты выводятся по принципу сортировки. Чем ниже число, тем выше в списке будет находиться специалист. Следует обратить внимание, что сортировка работает в элементах, а не разделах.
Административная часть сайта

Для добавления специалиста выбрать "Добавить специалиста".
Для добавления раздела структуры выбрать "Добавить раздел"

Работа с разделами
Администрирование > Контент > Организация > Структура

Форма редактирования раздела

Форма редактирования специалиста

-
Активность. Если галочка поставлена, то специалист будет отображаться для посетителей, если галочку убрать, то он сохранится в разделе "Администрирование", но в публичной части отображаться не будет.
-
ФИО специалиста.
-
Символьный код. Заполняется автоматически по символам названия сайта.
-
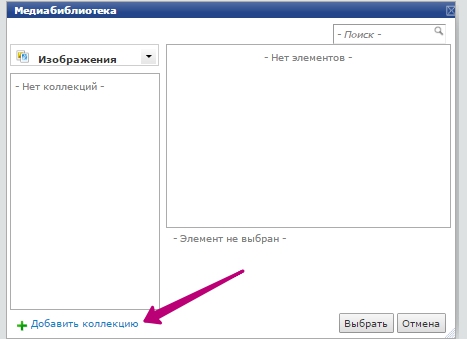
Фото. Фотография специалиста. Можно добавить как прямо с компьютера, так и через медиабиблиотеку сайта.
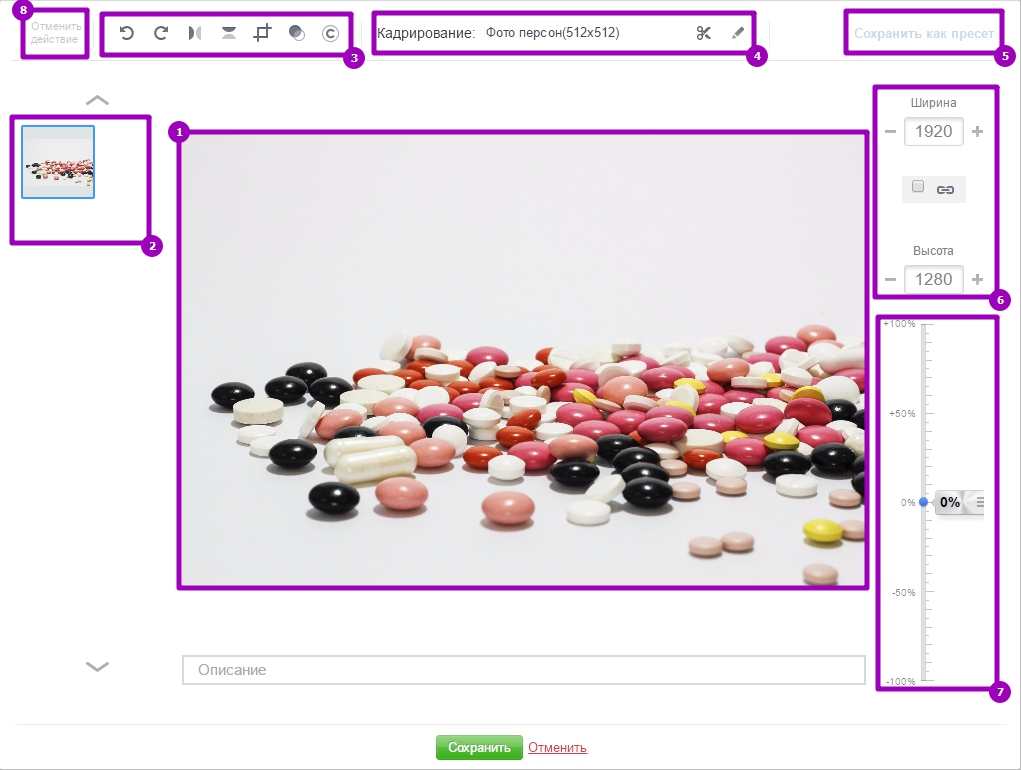
- Работа с обрабатываемым изображением выполняется в рабочей области (1).
- В панели (2) отображаются все изображения, которые загружены в конкретную область картинок. Таким образом, если изображений несколько, то можно переключаться между ними, не закрывая окно редактора.
- Инструменты панели (3) позволяют выполнить поворот, отражение, обрезку изображения, а также осуществить градацию в сером цвете и добавить подпись.
-
При выполнении обрезки отображается специальная панель управления. Так, кнопка
 позволяет очистить выделенную область, предназначенную для обрезки. Кнопка
позволяет очистить выделенную область, предназначенную для обрезки. Кнопка  служит непосредственно для обрезки изображения согласно выбранной области, а кнопка
служит непосредственно для обрезки изображения согласно выбранной области, а кнопка  определяет сохранять ли соотношение сторон при выборе обрезаемой области.
определяет сохранять ли соотношение сторон при выборе обрезаемой области.
-
Кроме того, параметры (ширину и высоту) выделенной для обрезки области можно сохранить, нажав кнопку (5), и использовать в дальнейшем для обработки других изображений.
- Инструменты панели (4) позволяют выполнить кадрирование по заранее подготовленным пресетам. Для этого в поле Кадрирование следует выбрать необходимый пресет и нажать кнопку
 . Отобразится область, выделенная для обрезки (см. выше про обрезку изображений). Дополнительно вы можете отредактировать настройки кадрирования, нажав кнопку
. Отобразится область, выделенная для обрезки (см. выше про обрезку изображений). Дополнительно вы можете отредактировать настройки кадрирования, нажав кнопку  .
. - Панели (6) и (7) позволяют управлять размерами изображения в абсолютном или процентом соотношении.
- Любое действие, связанное с обработкой изображения, можно отменить, нажав кнопку (8).
|
Если нажать на замочек
то можно заполнить символьный код по вашему усмотрению. |
|
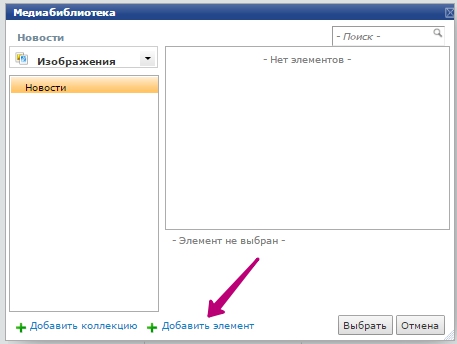
Далее добавляем элемент.
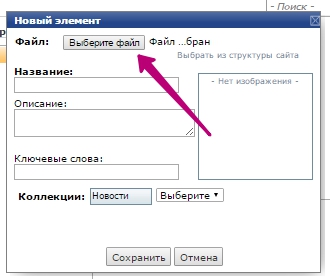
Выбираем файл с компьютера.
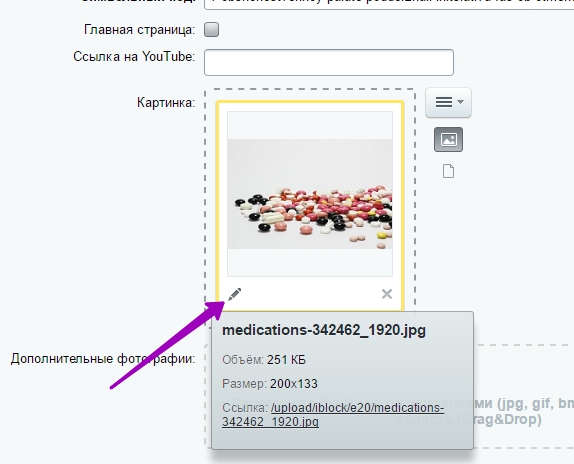
Далее мы можем редактировать загруженные фотографии:
Окно редактора имеет следующий вид:
Для обработки изображений редактор предоставляет следующие возможности:
|
-
Сортировка. По умолчанию сортировка - 500, выставляется число по принципу - чем ниже число, тем выше в списке будет находиться специалист.
-
Пользователь. Можно сделать привязку специалиста к зарегистрированной учетной записи. Либо к текущему (т.е. к учетной записи, через которую вы сейчас работаете), либо выбрать из списка? нажав на кнопку

-
Галочки "Руководитель", "Администрация", "Специалист" ставятся в зависимости от принадлежности специалиста к одной из этих категорий. По ним происходит фильтрация сотрудников в разделе "Специалисты"
|
Также специалист с галочкой Руководитель будет отображаться на главной странице в разделе "Об учреждении":
|
- Преподаваемые дисциплины. Этот список берется из раздела "Дисциплины"
|
Добавление новой дисциплины: Нажимаем на кнопку "Добавить дисциплину". Далее откроется форма для добавления:
|
- Образование - обязательная информация по законодательству.
Изменение режима отображения по умолчанию
В публичной части сайта есть возможность просмотра специалистов в трех режимах: таблица, карточки, список.

Для изменения режима отображения по умолчанию нужно в режиме правки навести курсор мыши на блок специалистов и нажать на шестеренку:

После этого откроется окно настроек, в котором нужно найти раздел Дополнительные настройки - Режим отображения по умолчанию.

Вывод дополнительных полей в столбцы таблицы
Шаг 1. Перейти в Администрирование > Инфоблоки > Типы инфоблоков > Организация > Структура

Шаг 2. Перейти во вкладку "Свойства":

Шаг 3. Найти нужное свойство и скопировать его код. В данном примере свойство "Общий стаж работы", код EXPERIENCE. Копируем его.

Шаг 4. В публичной части сайта перейти к редактированию шаблона компонента.

Шаг 5. В открывшемся файле добавить заголовок нового столбца таблицы.

Шаг 6. Найти место вывода данных, скопируем блок (например вывод телефона) и вставить его ниже. Заменить код "PHONE" на ранее скопированный код нужного нам поля.

Шаг 7. Сохранить изменения.

Шаг 8. Перейти в настройки параметров компонента

Шаг 9. Во вкладке "Настройки списка" в параметре "Свойства" отметить нужное свойство через Ctrl+клик левой кнопкой мыши, чтобы ранее выбранные свойства остались.

Шаг 10. Сохранить изменения.
Итог:

Вывод полей на детальной странице сотрудника
Шаг 1. Перейти в Администрирование > Инфоблоки > Типы инфоблоков > Организация > Структура

Шаг 2. Перейти во вкладку "Свойства":

Шаг 3. Найти нужное свойство и скопировать его код. В данном примере свойство "Общий стаж работы", код EXPERIENCE. Копируем его.

Шаг 4. В публичной части сайта перейти к редактированию шаблона компонента на детальной странице сотрудника.

Шаг 5. Найти место вывода данных, скопируем блок (например вывод телефона) и вставить его ниже. Заменить код "PHONE" на ранее скопированный код нужного нам поля.

Шаг 6. Сохранить изменения.

Шаг 7. Перейти в настройки параметров компонента

Шаг 8. Во вкладке "Настройки списка" в параметре "Свойства" отметить нужное свойство через Ctrl+клик левой кнопкой мыши, чтобы ранее выбранные свойства остались.

Шаг 9. Сохранить изменения.