Редактирование блоков на детальной странице курса
Алгоритм добавления блока
Шаг 1. Включить редактор гридов.
Для редактирования блоков необходимо на панели администрирования включить режим правки, после этого появится кнопка включения режима редактирования гридов.


Шаг 2. Открыть редактор гридов.
Навести курсор мыши на область услуги, например на баннер, и во всплывающем сообщении нажать шестеренку.

Шаг 3. Добавить нужные параметры в строки, колонки, области.
1. Ознакомиться с принципом работы гридов.
2. Как добавить шаблон для списка Содержимое области?
3. Как добавить заголовок области?
4. Как увеличить параметр количества строк?
Шаг 4. Обновить настройки во вкладке Сортировка строк.
Шаг 5. Нажать кнопку Сохранить.
Принцип работы грида
Окно параметров компонента гридов.

1 - Область выбора блока для настройки
2 - Область настройки параметров
3 - Вкладка для настройки основных параметров всего грида
4 - Вкладка для настройки параметров всего блока
5 - Вкладка для настройки колонки блока
Настройка гридов
Добавление шаблонов для содержимого области
Настройка параметров

Предусмотрен табличный принцип. Строки, колонки и области.
2 - Экспертный режим - если галочка активна, то в каждом блоке появятся поля для настройки с помощью модификаторов.
Подробнее о модификаторах - sf4.simai.pro
3 - Анимация появления блоков. При активной галочке в каждом блоке появится настройка анимации.
4 - Подложка.
5 - Настройка отображения страницы с помощью модификаторов.
6 - Количество строк - указывается число строк на странице.
Как увеличить количество строк?
Шаг 1. Перейти в Администрирование > Контент > Структура сайта > Файлы и папки > bitrix > components > simai > sf.grid

Шаг 2. Редактировать как PHP файл .parameters.php

Шаг 3. Найти массив строк и добавить дополнительные.

Например, нужно добавить еще 2 строки. Копируем код с 8 строкой
8 => 8, вставляем два раза и меняем цифры на 9 и 10.

Настройка строк

8 - Прописать название, нажать ok. Название автоматически поменяется у вкладки - 7.
9 - Активность строки. Если галочку убрать, то строка отображаться не будет.
10 - Поместить в контейнер. При активной галочке контент блока растянется по ширине контентной части сайта. При неактивном параметре вся информация будет отображаться на ширину экрана.
11 - Настройка условий показа, если условия не нужны, то галочку нужно снять.
12 - Указать количество колонок в строке (до 12).
13 - Возможно указать расширенные настройки фона блока.
14, 15, 16 Указываются модификаторы для отображения строки.
Настройка колонок

17 - Возле названия строки появится (кол.1) или (кол.2) и т.д., что означает порядковый номер колонки в данной строке.
18 - Указываются модификаторы колонки.
19 - В каждой колонке может быть до 10 областей.
20 - Указывается содержимое области из выпадающего списка. Для каждого типа грида (хедер, футер, главная страница, контент) набор будет разный.
21 - Настройка анимации появления области.
22 - Указываются модификаторы области.
23 - Если в области отображается раздел инфоблока, то в этом поле указывается его символьный код.
24 - Указывается количество элементов, которое будет отображаться.
25, 26 - Персональные настройки для содержимого области "Баннеры: динамические", для других типов содержимого будут другие персональные настройки.
27 - Настройка фильтра
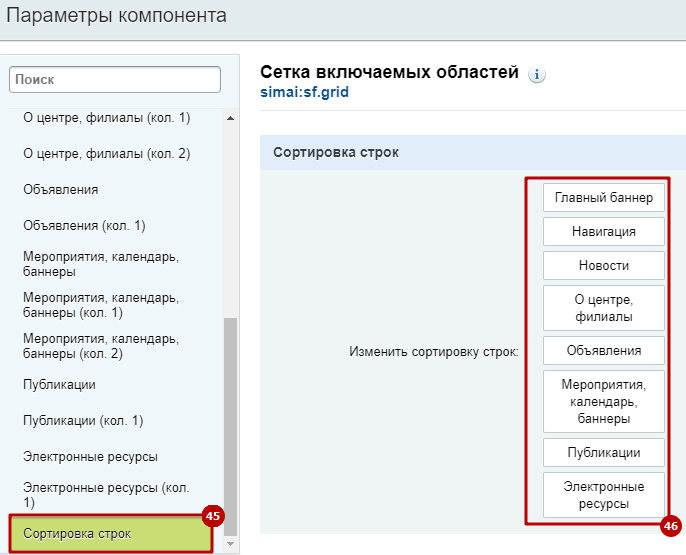
Сортировка строк
Уточнения по работе с гридами:
1) Перед сохранением изменений настроек грида необходимо выполнить перетаскивание любой строки в другое место и возвращение ее обратно.
2) При добавлении еще одной строки могут сбиться настройки гридов.
Поэтому, если нужно добавить одну строку, добавьте две (например, было 5, а нужно 6. меняете на 7).
Если после добавления строк изменилась сортировка, во вкладке "Сортировка строк" нужно настроить ее заново.
Ненужную строку спустить вниз и изменить количество строк на нужное (т.е. при нашем примере меняем с 7 на 6).
Далее настроить строку, которую вы добавили.
Если после этих манипуляций и сохранения изменений в публичной части сбилось отображение блоков, зайдите снова в параметры редактирования грида, во вкладке Сортировка строк поменяйте местами строки и верните на место.
Сохраните изменения.
Добавление шаблонов для содержимого области.
Добавить текстовую область по типу блока Описание.
Шаг 0. Добавить новое свойство инфоблока.
1. Перейти в Администрирование > Контент > Инфоблоки > Типы инфоблоков > Организация > Курсы:

2. Во вкладке Свойства добавить новое свойство. В нашем случае Дополнительная информация, тип - HTML/Текст, код - MORE:

3. В форме редактирования курса вывести нужное свойство для заполнения:

4. Добавить свойство в форму и сохранить изменения.

5. Заполнить нужной информацией.
Шаг 1. Перейти в Администрирование > Контент > Структура сайта > Файлы и папки > ru > simai.data > grid > block > course.
Шаг 2. Скопировать папку description.

Указать папку, в которую копируем (сюда же /ru/simai.data/grid/block/course), в дополнительных настройках устанавливаем параметр Переименовать автоматически, нажать Копировать.

Шаг 3. Новую папку и блок переименовать.

Также можно задать имя данного блока. Для этого перейти в новую папку (в нашем случае ее новое название more) > lang > ru. Редактировать как PHP файл .description.php:

Поменять название Описание на новое:

В нашем случае Дополнительная информация:

Шаг 4. Отредактировать шаблон компонента.
Перейти в новую папку (в нашем случае это папка more). Редактировать как PHP файл template.php.

Найти строку с параметром "SOURSE_DESCRIPTION":

и изменить "IBLOCK_PREVIEW_TEXT" на "MORE":

Шаг 5. В гриде выбрать нужное содержимое области.

Как добавить заголовок области?
1 вариант.Для вывода заголовка в строке добавить дополнительную область Пользовательский заголовок.
Например:
1 - Указать в строке значение параметр количества областей - 2
2 - В первой области вывести Пользовательский заголовок раздела
3 - Указать текст заголовка
4 - Во второй области вывести содержимое области Дополнительная информация
5 - Можно указать различные модификаторы.
Подробнее о модификаторах - sf4.simai.pro
6 - На заголовке можно разместить ссылку. При указании текста указателя возле заголовка появится указатель с указанным текстом и ссылкой.

2 вариант. Добавить вывод заголовка через включаемую область.
Шаг 1. В нашей новой папке (more) создать новый php-файл.

Указать заголовок, имя файла, сохранить:

Редактировать файл как PHP:

Разместить код заголовка (пример на скриншоте ниже), сохранить:

Скачать файл в формате *.txt с кодом примера.
Шаг 2. Подключить файл в параметрах компонента.
1. На странице курса включить режим правки:

2. Навести курсор мыши на область, нажать шестеренку:

3. В окне параметров компонента перейти во вкладку Данные шаблона, в параметре Области показа выбрать значение Включаемая область (нажать CTRL + клик левой клавишей мыши по значению).

4. Перейти во вкладку Дополнительные настройки. В параметре Включаемая область до вывода элементов разместить путь до нашего файла (в нашем случае /ru/simai.data/grid/block/course/more/title.php):

5. Сохранить изменения.
Заголовок появился: